Web App Frameworks: 5 Best Options for Modern Web Development

Choosing the appropriate web app framework is essential for any business that wishes to advance in their web app development competiton. As the need for robust, user-friendly, and high-performing web apps grows, many web app developers are now seeking the best web app development frameworks to streamline development and deliver exceptional user experiences.
In this blog, we will introduce top 5 modern web app frameworks, highlighting their features, advantages, and how they fit various project needs. Also, we will deliver several tips to help you choose the perfect framework for your web application developments.
What is a Web App Framework?
A web app framework is a software platform that provides developers with pre-built components, libraries, and standards, designed to simplify and accelerate the creation of web applications. The framework’s primary role includes managing routing, security, and data handling, which helps developers avoid rewriting code from scratch and ensures consistent, maintainable projects.
Moreover, these frameworks can offer pre-written code for common tasks, like routing and data handling, allowing developers to focus on the unique functionality of your app. This not only saves development time but also promotes the creation of maintainable and scalable applications.
By leveraging features like routing mechanisms, templating engines, and modular architectures, these frameworks empower developers to craft efficient and robust web applications. Java web app frameworks provide a specific solution for those comfortable within the Java development environment.

Advantages of Using Web App Frameworks
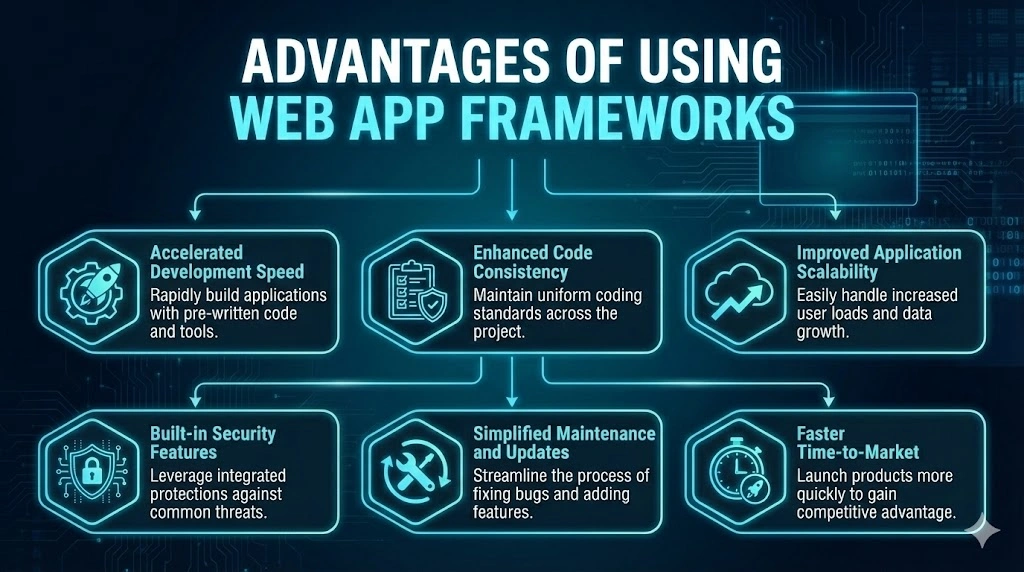
Here’s a breakdown of some key benefits to consider when choosing the top web app frameworks for your project:
- Accelerated Development Speed: Pre-built components and libraries within frameworks eliminate repetitive coding, allowing developers to concentrate on unique features and significantly shorten development cycles. Such efficiency leads to faster project completion and quicker delivery to market.
- Enhanced Code Consistency: Enforced coding standards across development teams ensure uniformity, which simplifies collaboration and reduces errors in complex projects. This consistent codebase facilitates easier maintenance and onboarding of new developers.
- Improved Application Scalability: Frameworks provide structured architectures and design patterns that support smooth scaling of applications to accommodate increasing user demands and data volume. This scalability is vital for businesses expecting growth and fluctuating workloads.
- Built-in Security Features: Many frameworks include integrated security mechanisms such as input validation, authentication, and data sanitization, protecting applications from common threats like cross-site scripting and SQL injection. This embedded security reduces vulnerabilities and enhances user trust.
- Simplified Maintenance and Updates: Modular framework components and clear project organization enable easier management of updates and bug fixes over time. This reduces long-term costs and phone disruptions for end users.
- Faster Time-to-Market: The combination of rapid development, pre-tested modules, and streamlined testing processes within frameworks allows businesses to launch products swiftly, gaining competitive advantages in dynamic markets.

Main Types of Web App Frameworks
Before exploring the main types of web app frameworks, you need to understand the main types of it, along with the key purposes of each type. By then you can identify the exact framework for your current project’s needs and demands with ease.
1. Frontend Frameworks
Frontend frameworks focus on the client-side of web applications, providing tools to create interactive interfaces and enhance user experiences. These frameworks, including React, Vue.js, and Angular, enable efficient rendering of UI components and facilitate responsive design. Their main purpose is to deliver seamless, dynamic user interactions directly in the user’s browser.
2. Backend Frameworks
Backend frameworks handle server-side processes such as database management, authentication, and routing, supporting business logic and application workflows. Examples include Express.js, Django, and Ruby on Rails, which offer modular, secure infrastructures for building robust web services. Backend frameworks ensure smooth data handling and integration with frontend components.
3. Full-stack Frameworks
Full-stack frameworks provide comprehensive solutions to build both frontend and backend components within a unified environment. Frameworks like Meteor and Next.js offer development efficiency by combining client and server-side tools and conventions. Choosing a full-stack framework simplifies project management and accelerates end-to-end development.
Top 5 Web App Frameworks to build Modern Web Application
Choosing the best web app framework can be overwhelming. There are numerous options available, each with its strengths and weaknesses. The best web frameworks are:
1. ReactJS
ReactJS, a JavaScript library created by Facebook, shines in building user interfaces, especially for single-page applications where data updates dynamically. ReactJS’s component-based architecture and its ability to craft dynamic, interactive UIs contribute significantly to its appeal.
A key strength of this best progressive web app framework is its virtual Document Object Model (DOM). This allows developers to create UI components that update and render efficiently when data changes. Overall, ReactJS is recognized as one of the top web app frameworks for crafting responsive websites that deliver a fast, native app-like experience.

Key Features of ReactJS:
- Lightweight JavaScript Library: ReactJS is a lightweight JavaScript library, making it easy to integrate into existing projects or use as a standalone framework.
- Single-Page and Multi-Page Applications: ReactJS is acknowledged for its ability to craft both single-page and multi-page applications, offering adaptability for diverse project requirements. This makes it a strong contender among best web app frameworks.
- Integration with Other Frameworks: ReactJS primarily functions as a library and seamlessly integrates with other frameworks, offering heightened development flexibility.
- Extensive Documentation and Community Support: ReactJS offers enhanced documentation, extensive libraries, ecosystem support, and a vast developer community, rendering it an optimal solution for building PWAs.
- Adaptability and Scalability: ReactJS enhances adaptability and scalability through robust third-party tool integration, making apps built with React more versatile and scalable.
Pros:
- Component-based architecture for reusable UI elements
- Strong virtual DOM for efficient rendering
- Large community support and ecosystem
- Rich tooling and development environment
- Easy integration with other libraries and frameworks
Cons:
- Steep learning curve for beginners
- Frequent updates can cause compatibility issues
- Requires additional libraries for complete solutions
Use Cases:
- Dynamic single-page applications (SPAs)
- Real-time data dashboards
- Complex eCommerce frontends
- Interactive social media platforms
Example:
Facebook uses ReactJS extensively to build diverse parts of its web app, enabling seamless user interactions and fast rendering. This implementaion has helped Facebook support millions of users with real-time updates and feature-rich interfaces, driving engagement and retention.
2. Flutter
Flutter is a strong contender among the best web app development frameworks, particularly for Progressive Web Apps. This open-source framework, developed by Google, boasts advanced features specifically designed for crafting interactive PWAs. Its association with Google adds significant weight, making it a top web app framework with a promising future. Flutter has demonstrably delivered captivating applications across various industries, from real estate to social networking.

Key Features of Flutter:
- Shared Codebase: Flutter streamlines development by using a shared codebase, eliminating the need to write separate code for mobile and web versions of your PWA. This makes it a highly cost-effective solution.
- Offline Access: Flutter enhances user experience by providing offline access to web applications, a key feature for best progressive web app frameworks.
- Fast Loading Times: Flutter PWAs benefit from its focus on fast loading times, keeping users engaged consistently.
- Debugging and Hot Reloading: Flutter provides efficient debugging and hot reloading functionalities, accelerating the development process.
- Mobile-like App Experience: Flutter’s UI capabilities (Flutter UI) empower developers to craft PWAs that deliver a mobile-like app experience within the browser.
- Browser-based Operation: Flutter PWAs can operate directly within the browser, eliminating the need for app store submissions. This wider accessibility makes it a great choice for PWA development.
Pros:
- Single codebase for Android and iOS apps
- Fast rendering engine with rich widgets
- Hot reload for quick development feedback
- Strong community and Google support
- Native performance on mobile devices
Cons:
- Limited web and desktop support compared to mobile
- Larger app size compared to native apps
- Relatively new with smaller package ecosystem
Use Cases:
- Cross-platform mobile applications
- MVPs requiring fast delivery
- Apps with custom UI designs
- Interactive mobile games
Example:
Google Ads app leverages Flutter to deliver consistent UI and performance across iOS and Android devices. This has reduced development costs while maintaining user satisfaction and campaign management efficiency.
For businesses wishing to apply the Flutter framework into the web app development project, feel free to consult our professional Flutter App Development Services to gain a full-rounded assistance for your development process.
3. Next.js
Next.js stands out as one of the best progressive web app frameworks. Built on React, it provides a wealth of features that streamline PWA development. One key benefit is server-side rendering. This process improves the initial load time of PWAs by rendering the initial HTML on the server and sending it to the client. This translates to a faster user experience, especially on devices with slower connections.
Another advantage of Next.js is its built-in support for service workers. Service workers are essential components of PWAs as they enable features like offline functionality and push notifications.
Key Features of Next.js:
- Web App Manifest: Next.js simplifies the creation of a web app manifest, a JSON file containing crucial metadata about your PWA. This information includes the app’s name, icons, theme colors, and other details that influence installability and the overall native-like experience on mobile devices.
- Server-Side Rendering: Next.js offers built-in server-side rendering that improves SEO and faster initial page load by rendering pages on the server before sending them to the client. This feature supports dynamic content and boosts user engagement through speedy and optimized loading.
- Static Site Generation: The capability to generate static HTML at build time enhances performance by serving pre-rendered pages, while allowing incremental updates. This approach drastically reduces server load and improves scalability, especially for content-heavy sites.
- API Routes: Next.js provides a flexible API routing mechanism that lets developers build back-end services alongside the frontend in the same project. This reduces infrastructure complexity and enables seamless full-stack development on a single platform.
- Automatic Code Splitting: Efficient optimization of app loading time through automatic splitting of JavaScript bundles, ensuring users download only the code needed for the current page. This improves user experience by decreasing wait times and saving bandwidth.
Pros:
- Server-side rendering (SSR) for SEO benefits
- Built-in routing system
- Supports static site generation (SSG)
- Easy API routes integration
- Fast refresh for rapid development
Cons:
- Requires understanding of SSR concepts
- Can be overkill for small static sites
- Limited control over build process
Use Cases:
- SEO-sensitive marketing websites
- E-commerce stores with dynamic content
- Content-heavy news or blog platforms
- SaaS product landing pages
Example:
Netflix uses Next.js for portions of its web interface to improve SEO and accelerate page loading times. The framework’s SSR capability allows Netflix to enhance visibility and load content fast on global markets.

4. Polymer
Polymer isn’t just a Java web app framework, it’s a library that leverages web standards like HTML, CSS, and JavaScript to create reusable building blocks called web components. These components become the foundation for PWAs, a type of web application that offers an experience similar to native apps.
Key Features of Polymer:
- Web Components Standard: Polymer focuses on implementing native web components, enabling developers to create encapsulated, reusable custom HTML elements that work across all modern browsers. This adherence to standards ensures longevity and compatibility of UI components.
- Lightweight Library Base: The Polymer library is lightweight and minimalist, allowing developers to build fast-loading applications without extra bloat. This makes it ideal for projects requiring optimized performance and small footprint.
- Two-Way Data Binding: Polymer provides two-way data binding capabilities that simplify synchronization between application data and UI components. This feature reduces boilerplate code and accelerates responsive interface creation.
- Custom Element Creation: The framework enables easy definition of new HTML elements with encapsulated styles and behavior, promoting modularity and maintainability in complex UI designs. This modular approach aids in scaling applications efficiently.
- Integration Flexibility: Polymer components can seamlessly integrate into various development environments and frameworks, enabling gradual adoption and reuse of existing UI logic. This flexibility supports diverse project architectures and team preferences.
Pros:
- Web components standard compliance
- Encapsulated and reusable UI elements
- Lightweight and fast
- Works with any modern browser
- Easy integration with other libraries
Cons:
- Smaller community compared to React or Vue
- Limited tooling and resources
- Steeper learning curve for beginners
Use Cases:
- Custom UI library development
- Progressive web apps with reusable components
- Modular enterprise applications
- Interactive dashboards
Example:
Google’s YouTube uses Polymer to build reusable UI components, improving consistency and maintainability across its large-scale platform. This approach has streamlined updates and enhanced user experience across devices.

5. Ionic
Ionic stands out as one of the best progressive web app frameworks (PWAFs) for crafting cross-platform mobile applications. It leverages familiar web technologies like HTML, CSS, and JavaScript, making it an accessible choice for developers. This best web app development framework offers a comprehensive library and toolkit specifically designed to streamline PWA development.
The core strength of Ionic lies in its extensive library of pre-built components designed for both Android and iOS. This allows developers to construct web pages that function seamlessly within the device’s WebView, effectively replicating native mobile applications. As a top web app framework, Ionic offers a valuable toolkit specifically geared towards PWA development, encompassing UI components, unit testing capabilities, and in-depth guidance for building PWAs.
Key Features of Ionic:
- HTML5 Integration: Ionic integrates seamlessly with HTML5 standards, enabling developers to create mobile-optimized Progressive Web Apps (PWAs) that function effectively across different platforms. This foundation ensures that apps built with Ionic leverage universal web technologies for broad compatibility and future-proof design.
- WebView-based Web Pages: The framework renders web pages within the device’s native browser environment using WebView, which provides the look and feel of native mobile applications. This approach allows developers to build hybrid apps with a single codebase while delivering user experiences comparable to fully native apps.
- Adaptable Technology Stack: Ionic supports a highly flexible technology stack allowing developers to utilize popular frameworks such as Angular, React, or Vue.js based on project requirements and team expertise. This flexibility enables seamless integration with different frontend ecosystems, improving developer productivity and code maintainability.
- Conventional Layout Style: Ionic offers a comprehensive collection of pre-built UI components, familiar layout designs, and an extensive plugin library, streamlining the development process by minimizing the need to build common elements from scratch. The framework’s cohesive design system ensures consistent user interfaces and accelerates project timelines.
- Native App Experience: By leveraging WebView and native device wrappers like Capacitor or Cordova, Ionic delivers an app experience that closely mimics native applications in terms of performance and access to device capabilities. This hybrid solution balances development efficiency with the ability to tap into native hardware features, enhancing overall user satisfaction.
Pros:
- Single codebase for web, iOS, and Android
- Uses familiar web technologies (HTML, CSS, JS)
- Rich component library
- Integration with Angular, React, Vue
- Strong community and plugins ecosystem
Cons:
- Performance may lag behind fully native apps
- Requires native plugin usage for advanced features
- Larger app size compared to native
Use Cases:
- Cross-platform enterprise apps
- Hybrid mobile apps with web content
- Rapid prototyping of mobile apps
- Utility apps with consistent UI
Example:
MarketWatch utilizes Ionic to build its mobile app, allowing efficient delivery across both Android and iOS platforms. This has enabled quick updates and consistent user experience, helping MarketWatch maintain a strong mobile presence among financial news consumers.

How to pick the Right Framework for Your Web App Project
Selecting the most suitable top web app framework is crucial for the success of your project. Consider the following factors when evaluating different best web app frameworks for your web application:
- Project Requirements: Consider the complexity of your application, its target audience, and any specific functionalities it needs. For instance, progressive web app frameworks are well-suited for applications that require offline functionality, making them a great choice for applications that need to be accessible even without an internet connection.
- Team Expertise: The skillset of your development team plays a crucial role. If your team is proficient in Java, then a Java web app framework might be a natural choice. This ensures a smoother development process by leveraging your team’s existing knowledge.
- Community and Ecosystem: Frameworks with a large and active community tend to have better documentation, support, and third-party libraries, which can significantly contribute to the development process. This extensive ecosystem surrounding the best web app framework can save your team time and resources.
- Long-term Support and Roadmap: Evaluate the framework’s roadmap and commitment to ongoing development and maintenance to ensure its longevity and compatibility with future web standards. Choosing a framework with a clear roadmap ensures your application stays up-to-date and avoids compatibility issues down the line.
- Performance and Optimization: Consider the framework’s performance capabilities, especially for data-intensive or resource-heavy applications, to deliver a seamless user experience. By choosing a well-optimized best web app framework, you can ensure your application runs smoothly even under heavy use.
By carefully considering these factors and the specific needs of your project, you can make an informed decision and select the best progressive web app framework or any other type of web app framework that best suits your development needs.
Develop A Complete Web Application With Newwave Solutions
Selecting the right web app framework is only one component of a successful web application development process, as many other factors such as architecture design, security, scalability, integration, and continuous maintenance also play critical roles. For businesses lacking hands-on experience or unsure where to begin, Newwave Solutions offers comprehensive support backed by over 14 years of expertise in software, website, app, and web application development, successfully enabling thousands of clients to build and operate efficient digital services.
At Newwave Solutions, our web app development services help businesses create powerful, scalable, and secure applications that run seamlessly on any browser. With extensive experience in building enterprise-grade platforms, we combine advanced technology and proven processes to deliver high-performance, adaptable web solutions. From custom web app development to enterprise integrations and modernization, our tailored support covers every stage, catering to needs ranging from fast prototyping to global-scale systems. Engage with our experts today to bring your vision to reality.
Key areas of our web app development services include:
- Custom Web App Development: Tailored web applications designed to exactly fit your business workflows and operational logic.
- Backend Web App Development: Robust server-side development ensuring secure databases, API services, and efficient data handling.
- Offshore Web App Development: Access to skilled development teams at competitive costs for flexible project scaling.
- MVP for Web Apps: Streamlined minimum viable product development to validate ideas quickly with reduced risk.
- Web App Integration: Seamless connectivity with third-party systems such as ERP, CRM, and cloud applications to enhance ecosystem capabilities.
- Web App Modernization: Upgrading legacy systems into modern, scalable, and maintainable platforms aligned with current standards.
Conclusion
Top web app frameworks like ReactJS, Flutter, Next.js, Polymer, and Ionic are perfect for those seeking best progressive web app frameworks. They empower developers to build feature-rich, interactive applications that meet the ever-growing demands of today’s web.
You should focus on key factors like project requirements, your development team’s expertise, scalability needs, and available community support to choose the best web app framework for your project.
Connect with Newwave Solutions to explore how these cutting-edge frameworks can elevate your web app development projects and deliver exceptional user experiences. We can help you identify the best web app framework to suit your specific needs, and together we can complete the web app development process to make sure your product/ service is launched successfully in the marketplace.
Contact Information:
- Head Office (Hanoi): 1F, 4F, 10F, Mitec Building, Cau Giay Ward, Hanoi City, Vietnam
- Branch Office (Tokyo): 1chōme118 Yushima, Bunkyo City, Tokyo 1130034, Japan
- Hotline: +84 985310203
- Website: https://newwavesolution.com
- Email: [email protected]
To Quang Duy is the CEO of Newwave Solutions, a leading Vietnamese software company. He is recognized as a standout technology consultant. Connect with him on LinkedIn and Twitter.

Read More Guides
Get stories in your inbox twice a month.
Let’s Connect
Let us know what you need, and out professionals will collaborate with you to find a solution that enables growth.




Leave a Reply