Web Application Development: Process, Frameworks & Best Practices

In the age of digital business transformation, web application development has become a cornerstone for organisations looking to reach users globally and deliver seamless experiences. The process of building and maintaining web applications demands thoughtful strategy, robust technology choices, and ongoing optimization.
Keep reading to explore every major aspect of web application development — including importance, process, programming languages, frameworks, and best practices.
What Is a Web Application?
Web application development refers to the process of building software applications that run in web browsers and serve business and user needs online. This discipline plays a crucial role in enabling organisations to deploy scalable, platform-independent solutions that facilitate workflows, interactions, and transactions worldwide. In today’s market, web application development underpins business growth by allowing rapid iteration, broad accessibility, and improved user engagement.
>>>Read more: What Is a Web App? A Complete Guide for Beginners
Example of web application development:
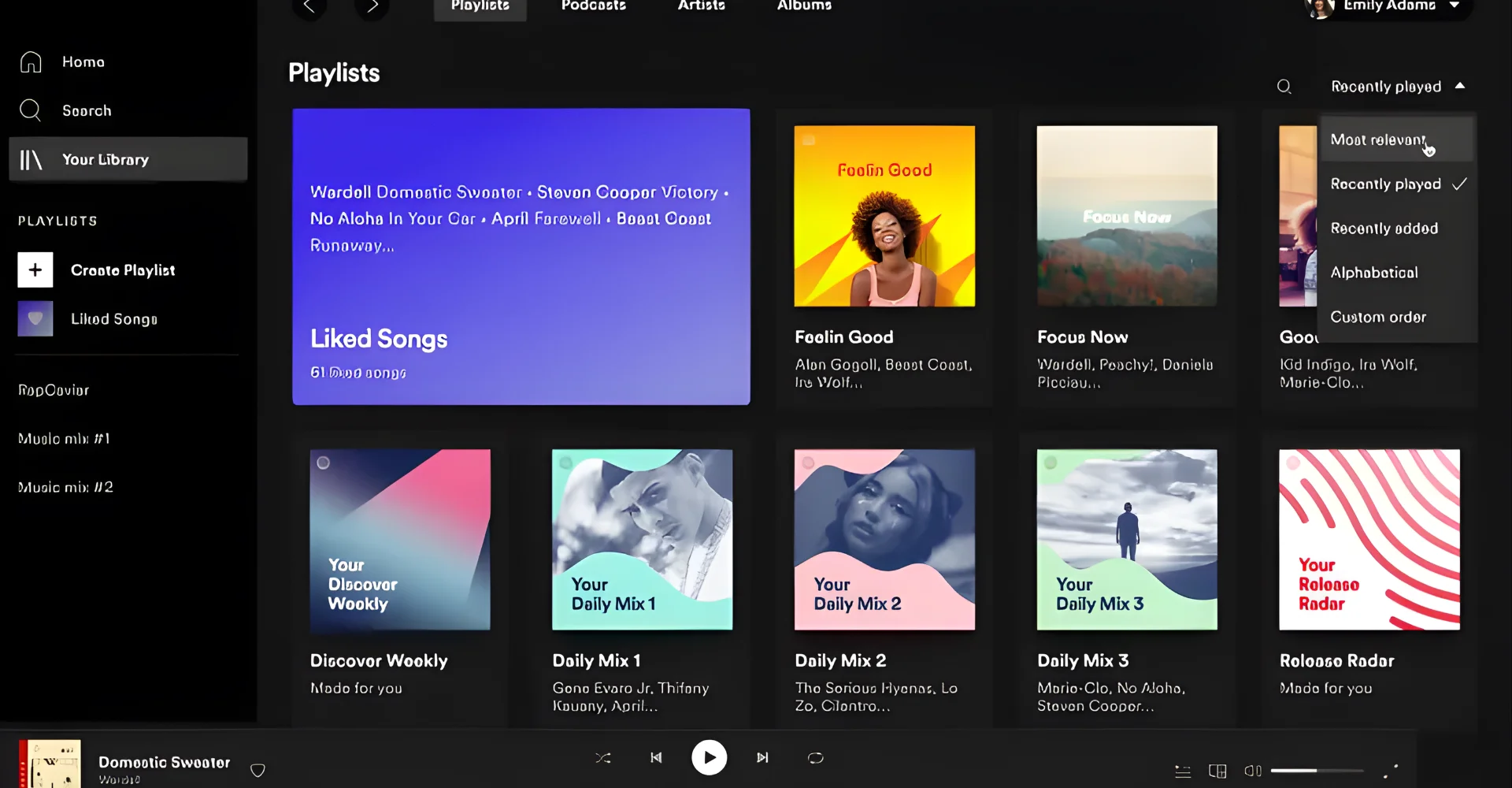
One of the leading examples is Spotify, which migrated its core streaming platform to a cloud-based architecture to improve scalability and performance under increasing user demand. The migration resulted in enhanced response times, seamless user experiences across devices, and a strengthened global presence.

The Importance of Web Application Development
User experiences have been changing with time as web architecture evolves. Therefore, keeping up by going for web application development and new web app technologies is crucial to creating better-performing platforms. From no downloading requirements to cost-efficiency, here are the main web application benefits:
- Global accessibility: Web applications enable businesses to reach users anywhere in the world with an internet connection, which opens new markets and revenue streams. This level of accessibility also supports 24/7 service availability and broad user engagement.
- Business growth and innovation: Effective web application development empowers organisations to launch new products and services swiftly, thus staying competitive and responsive to market changes. The ability to iterate rapidly allows companies to test ideas and scale successful ones.
- Enhanced user experience: Web applications that are well-designed deliver seamless and intuitive experiences, which increase engagement, loyalty, and conversion rates. Improved experience also fosters positive brand perception and reduces user churn.
- Operational efficiency and automation: Modern web applications automate repetitive tasks, streamline workflows, and reduce manual workloads, thereby freeing up teams for higher-value work. This efficiency gain translates into cost savings and faster time-to-market.
- Cost-effectiveness: Because web applications run in browsers across devices, organisations often incur lower distribution and maintenance costs compared to native applications. These savings allow businesses to allocate resources toward innovation rather than infrastructure.
Web Application Development: How to Build a Web App?
Building a web application involves a structured, step-by-step process that takes your idea from concept to execution. Here are the detailed steps of how to get started with your custom web application development process:
Step 1: Idea Generation and Validation
Just like any software development process, the guide for how to create a web app starts with an idea about the web application you want to build. It will streamline how to efficiently build your web app process.
To find a new idea, you can try following the suggestions below:
- Identify a specific solution for a problem
- Check application stores and crawl them via different keywords
- Try a different approach to the problem you are facing
- Start new customer research
- Validate every possible idea
- Consult IT professionals
Once you’ve found the perfect idea, your web app development journey begins!
Step 2: Work on the Design
Designing the interface is the next part of how to create a web app. While sketching the interface, take care of:
- Moving from one screen to another
- Elements of branding
- Buttons, scrolls, transition windows
- Forms
- Social media icons
- Other similar components
The next step in how to develop a web application is creating mockups and prototypes. These include all the visual elements like graphics, images, effects, etc. The goal is to create a working design for your web application without any coding.

Step 3: Start Your Web Application Development
Moving on to the development part of how to build a web app. This step is divided into three main parts:
1. Choosing Tech Stack
The right choice of tech stack will lead to successful web application development projects. You can consider to hire a software development service or company to build your product is more secure and cost-efficient while also ensuring the quality of the final product. This option is best for those who are unknown or have less experience in the technology field, and how to build a web-based app.
By choosing a web application development company, you only have to pay for the services. However, you should pay attention to the development process followed by your tech partner and manager. Note that different companies follow different development processes. So, ensure to enquire into their process and then move forward with the development process.
2. Frontend Development
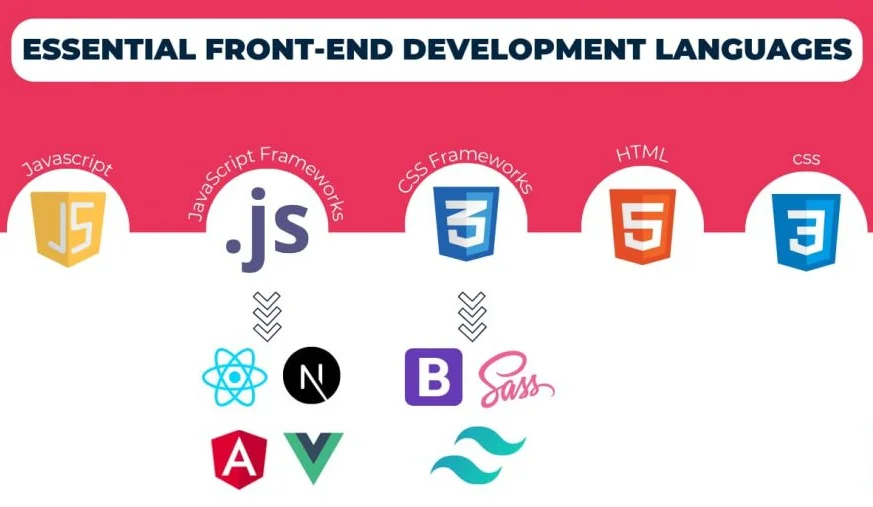
For how to build the front-end part of a web app, you will have the choice of HTML, CSS, JavaScript, and Ajax. In addition to this, there are web application development frameworks you can use as well, such as ReactJS and VueJS. The front-end application development frameworks have pre-coded modules and components to save you time and web app development costs.

>>>Read more: Choosing the Best Front End Framework for Dynamic Web Applications
3. Backend Development
Back-end development is another key stage in web application development. The back-end operations decide how your web app will work. So, your programming languages are also required to build interactive components. The programming languages that you can use in web apps include PHP, Python, Java, and C#. Also, the best back-end development frameworks to create a web app include Laravel, Flask, and Ruby on Rails.
Note: During your business-oriented web application process, you might also have to choose between a Multi-page app and a Single-page app development.
Step 4. Testing Web Application
When it comes to website-based application development, testing is as important as designing and coding. Like every application, a web app must pass the six stages of the testing process. Once the testing is complete, the last step in how to build a web application is hosting and deploying.
Programming Languages & Frameworks for Web Application Development
In modern web application development, there exists a wide range of programming languages and frameworks that developers rely on to build robust, scalable, and interactive solutions. The choice of language and framework plays a major role in project success because each option offers distinct advantages in performance, maintainability, and ecosystem support. In the following section, you will explore the most common languages and frameworks used in the tech industry today.
4 Main Programming Languages
- JavaScript: JavaScript remains the cornerstone language of web application development because it powers interactive features on the client side, and thanks to environments like Node.js, it also handles server-side logic. Its vast ecosystem and community support make it an essential choice for scalable, modern web apps.
- Python: Python offers readability, versatility, and strong library support, which makes it a popular choice for back-end web development, data processing, and API creation. Its use in frameworks like Django helps developers build secure and maintainable web applications rapidly.
- Java: Java delivers robustness, enterprise-grade performance, and platform independence, thus making it suitable for large-scale web applications that require high output, long-term stability, and extensive integration capabilities.
- TypeScript: TypeScript builds on the strengths of JavaScript by adding type safety and improved tooling support, which increases maintainability and reduces runtime errors in larger codebases. Many modern web development teams adopt TypeScript for its structure and scalability.

4 Main Frameworks
- React (Front-end): React allows developers to build dynamic and component-based user interfaces, and its popularity stems from its efficient rendering and rich ecosystem. Because it promotes code reuse and supports large-scale applications, it is widely used for modern web application front ends.
- Angular (Front-end): Angular offers a full-fledged front-end framework with strong conventions, built-in tools, and TypeScript support, making it ideal for large, enterprise-level web applications that need structured development patterns. Moreover, the extensive tooling within Angular helps maintain consistency and project scalability.
- Django (Back-end): Django, a high-level Python framework, provides built-in features such as authentication, ORM, and admin tools, enabling developers to build secure back-end systems quickly and reliably. Its “batteries‐included” philosophy supports faster time-to-market and improved maintainability.
- Node.js with Express (Back-end): Node.js, along with the Express framework, allows JavaScript to run on the server side, enabling full-stack JavaScript development and unifying codebases. Because of its event-driven model and scalable architecture, it suits real-time web applications and services.

>>>Read more: Top Ten Backend Frameworks for Modern Web Development
6 Best Practices for Web App Development
To maximise the value of web application development efforts, organisations should follow proven practices that enhance quality, performance, and maintainability. Listed below are key practices that reflect current industry standards and help bridge development and business goals.
- Clear requirement definition & stakeholder alignment: Teams must define precise user needs, business goals and technical constraints at the outset, and then maintain ongoing communication with stakeholders to manage changes and avoid scope creep. This clarity prevents misdirected effort and supports efficient development.
- Modular architecture & component-based design: Designing the application as a set of cohesive, loosely-coupled modules enhances maintainability, facilitates updates, and improves scalability over time. This approach allows teams to deploy new features without compromising existing functionality.
- Continuous integration & automated testing: A development process that integrates code frequently and runs automated tests ensures early identification of defects and maintains code quality. By reducing manual test effort and accelerating feedback loops, teams achieve higher reliability and faster releases.
- Performance optimisation & responsive design: Web applications must perform smoothly across platforms and devices, so developers should implement lazy loading, caching, and responsive layouts. These optimisations improve user experience, reduce bounce rates, and support wider accessibility.
- Security and compliance by design: Security measures such as input validation, encryption, and secure authentication need to be embedded from the beginning of the project rather than treated as add-ons. Since web apps face evolving threats, continuous monitoring and updates are essential for long-term trust.
- User-centric design & feedback loops: Effective web applications evolve through user feedback, analytics, and iterative improvements; therefore, involving end-users in prototype testing and updates enhances alignment with real user behaviour and drives adoption.
Partner with Newwave Solutions to implement your Web Application Development
If your business lacks the experience, knowledge, or resources to develop a web application internally, partnering with a specialized service or web application development company becomes essential. Newwave Solutions is a trusted web application development company with over 14 years of expertise in software, web, and mobile app development, providing dedicated developers and full-cycle development services to help businesses accelerate their digital transformation and achieve their project goals efficiently.
At Newwave Solutions, we develop custom, high-performance, and scalable web applications at a cost-effective rate — designed precisely to meet your business needs. Partnering with Newwave means you’ll benefit from:
- Budget-friendly solutions
- A flexible development team that scales with your needs
- Collaboration models tailored for global markets

Our engineers are internationally certified, strictly follow security best practices, and are committed to long-term sustainable value. With offices in Vietnam and Japan, we are your trusted technology partner — helping you turn your web app ideas into reality quickly, securely, and efficiently.
Let Newwave Solutions bring your vision to life — explore our Web App Development Services today.
Conclusion
Web application development is one of the latest trends in software development in 2026, and it will become more and more common in the coming years. Aside from the game-changing progressive web apps, there are client-side web apps, server-side web apps, and even single-page applications. The applications of web apps are expected to be unlimited and suitable for pretty much every industry.
Want to create your own web app? Contact Newwave Solutions today to hire qualified web app developers who are skilled in the ways of web application development!
Contact Information:
- Head Office (Hanoi): 1F, 4F, 10F, Mitec Building, Cau Giay Ward, Hanoi City, Vietnam
- Branch Office (Tokyo): 1chōme118 Yushima, Bunkyo City, Tokyo 1130034, Japan
- Hotline: +84 985310203
- Website: https://newwavesolution.com
- Email: [email protected]
To Quang Duy is the CEO of Newwave Solutions, a leading Vietnamese software company. He is recognized as a standout technology consultant. Connect with him on LinkedIn and Twitter.

Read More Guides
Get stories in your inbox twice a month.
Let’s Connect
Let us know what you need, and out professionals will collaborate with you to find a solution that enables growth.




Leave a Reply