Top 10 App Design Ideas for Seamless User Experience

A strong collection of app design ideas has become essential for companies competing in an era where user expectations continue to rise alongside the growth of mobile-first behavior. Large enterprises consistently invest in brainstorming and refining innovative design ideas to maintain their competitive edge and deliver frictionless digital experiences.
If your business is still struggling to identify the right app design ideas, this article will introduce the top 10 idea suggestions, along with practical tips to help you optimize your app design process effectively.
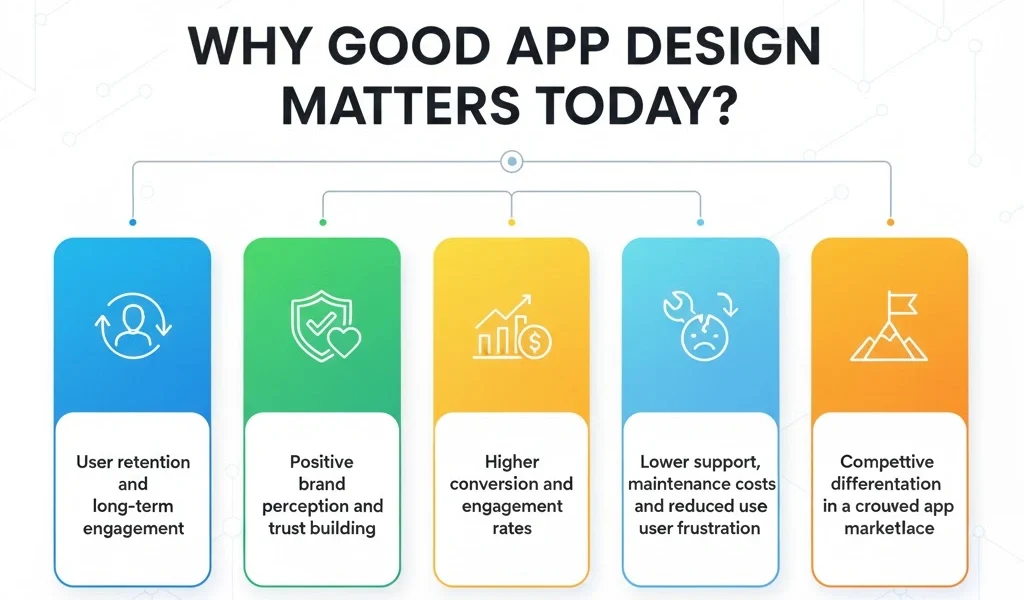
Why Good App Design Matters Today?
Effective app design serves as the foundation of a successful mobile application because it directly influences how users perceive, engage with, and ultimately commit to using the app. The following points highlight the critical roles that thoughtful design plays in modern mobile apps:

- User retention and long-term engagement: A design that prioritizes intuitive navigation, clean layout, and consistent interactions helps users complete their tasks without frustration, which in turn encourages repeated use and long-term loyalty. As users experience smooth and predictable flows, they are more likely to return, reducing churn and boosting retention rates.
- Positive brand perception and trust building: An app that looks polished, behaves reliably, and presents a coherent visual identity conveys professionalism and reliability, which fosters user trust and enhances brand credibility. Such trust becomes especially important when apps handle sensitive data or financial transactions, where users expect a secure, dependable experience.
- Higher conversion and engagement rates: A well-crafted interface that guides users clearly toward desired actions — whether that is sign-up, purchase, or content consumption — reduces friction and decision fatigue, which can translate into higher conversion rates. Clean design and clarity in call-to-actions also improve the likelihood that user flows complete successfully rather than being abandoned mid-process.
- Lower support, maintenance costs, and reduced user frustration: A design that anticipates user behavior and reduces complexity decreases the likelihood of user errors or confusion, which in turn reduces support inquiries and bug reports. As a result, the overall cost of support and maintenance drops, and the development team can spend time on improvements instead of patching misuse or UI-related issues.
- Competitive differentiation in a crowded app marketplace: Given the vast number of mobile applications competing for users’ attention, a distinctive, high-quality user experience becomes a strong differentiator. A superior design can set your app apart, help attract more downloads, and foster positive reviews or word-of-mouth recommendations — advantages that are difficult to replicate through features alone.
Top 10 Mobile App Design Ideas to Elevate Your Application
In today’s mobile-driven world, crafting a compelling and user-friendly mobile app is crucial for success. Whether you’re a seasoned mobile app designer or just starting, exploring fresh and innovative design ideas can set your app apart from the crowd. Here are 10 mobile app design ideas to inspire your next creation:
1. Minimalist & Content-Focused Interface
A minimalist design approach emphasizes clarity by reducing unnecessary elements and placing user attention on the most valuable content or actions within the app. The idea stands out because it removes visual clutter that often distracts users and complicates navigation. A successful minimalist interface requires careful planning of spacing, typography, and information hierarchy to ensure the simplicity does not compromise functionality.
Key Benefits:
- Improves user attention by allowing the most important features to stand out clearly.
- Enhances readability and scannability for fast decision-making and smoother interactions.
- Reduces cognitive load and supports a stress-free browsing experience.
- Creates a clean, premium look that aligns with modern design expectations and brand value.

2. Intuitive Navigation & Predictive User Flow
An app with intuitive navigation ensures users can easily anticipate how to move through the interface and complete tasks without confusion. This approach emphasizes logical structure, clear menus, and standardized UX patterns that reflect user expectations. Predictive navigation also minimizes friction by aligning the interaction flow with natural user behavior.
Key Benefits:
- Enables users to complete tasks faster with fewer errors and fewer steps.
- Supports overall app satisfaction by reducing guesswork and hesitation.
- Decreases abandonment rates across complex journeys, such as onboarding or checkout.
- Improves accessibility for new users who may be unfamiliar with digital platforms.
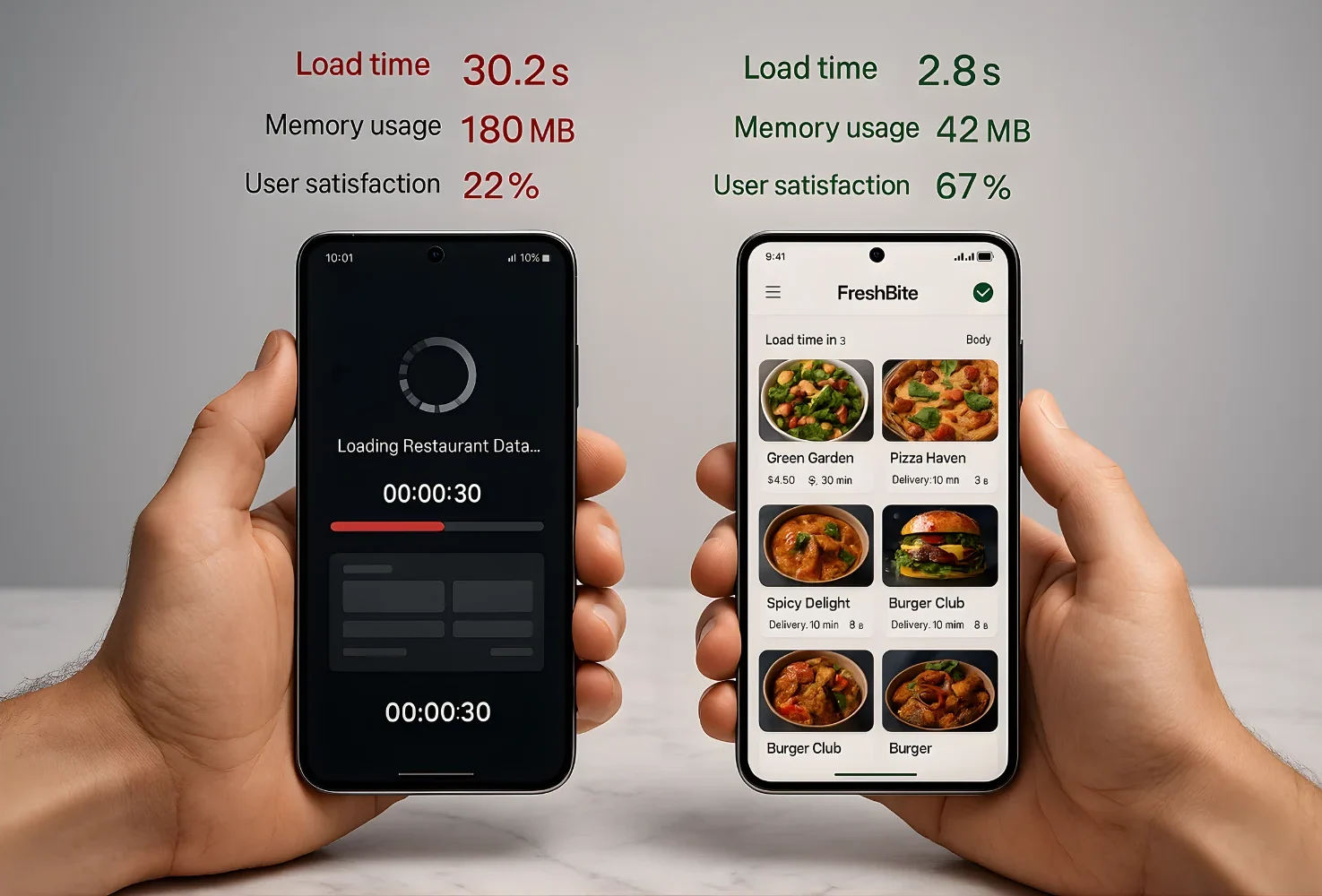
3. Fast Load Time & Performance-Driven Design
A performance-optimized design focuses on reducing load times and ensuring instant responsiveness across all screens, which directly impacts user satisfaction. This idea emphasizes lightweight assets, optimized code, and well-planned caching strategies to maintain high speed. High performance requires continuous measurement and refinement throughout development.
Key Benefits:
- Reduces bounce rates by delivering faster interactions during peak usage.
- Supports low-connectivity environments and increases accessibility for global audiences.
- Boosts app store ratings, as speed remains a major factor in user reviews.
- Enhances long-term scalability by minimizing resource strain on servers and devices.

4. Seamless Cross-Device & Responsive Design
Cross-device design ensures the app adapts beautifully to different screen sizes, orientations, and input methods without compromising functionality. This approach becomes crucial as users increasingly switch between mobile, tablet, and web experiences. Achieving true responsiveness requires flexible layouts, adaptable components, and well-structured design systems.
Key Benefits:
- Provides consistent usability across multiple devices, improving brand perception.
- Expands your audience reach by supporting various screen formats natively.
- Reduces redesign costs by maintaining a unified design system.
- Strengthens user trust by offering dependable quality regardless of device type.
5. Personalization & Adaptive Content Delivery
Personalization uses user behavior, preferences, and contextual data to tailor content and features in real time. This design idea stands out because it enhances relevance and increases engagement across diverse user segments. Effective personalization requires smart algorithms, tracking, and content strategy alignment.
Key Benefits:
- Improves user satisfaction through customized recommendations and tailored flows.
- Boosts session duration by presenting users with meaningful, context-aware content.
- Encourages long-term retention through adaptive experience refinement.
- Supports better conversion rates by matching users with relevant offerings or features.

6. Accessible & Inclusive Design
Accessibility-driven design ensures the app is usable by people with diverse abilities, including those who rely on assistive technologies. This idea emphasizes contrast optimization, keyboard navigation, screen-reader compatibility, and font scalability. Inclusive design also broadens audience reach by reducing usability barriers.
Key Benefits:
- Ensures compliance with accessibility regulations and industry best practices.
- Improves usability for all audiences, not only those with impairments.
- Enhances brand reputation by demonstrating social responsibility.
- Increases conversions by making app interactions more universally approachable.
7. Micro-Interactions, Animations & Feedback Cues
Micro-interactions are subtle animations and feedback events that respond to user actions, making the interface feel alive and intuitive. This idea boosts user engagement by acknowledging user input and clarifying action outcomes. Successful implementation requires balance to avoid excessive or distracting motion.
Key Benefits:
- Keeps users connected by offering enjoyable, dynamic interactions.
- Improves usability by providing visual confirmation of actions.
- Makes complex workflows easier to understand through animated guidance.
- Enhances the app’s emotional appeal and perceived quality.

8. Clear UI Hierarchy & Visual Consistency
A strong UI hierarchy guides users naturally through content using visual weight, spacing, and structured layout. Consistency across buttons, fonts, colors, and spacing ensures the app feels cohesive and polished. This idea relies on solid design systems and adherence to brand guidelines.
Key Benefits:
- Reduces confusion by presenting information in a predictable, well-ordered manner.
- Strengthens brand recognition through consistent style and tone.
- Speeds up onboarding because users immediately understand interface patterns.
- Simplifies maintenance by creating reusable, standardized components.
9. Offline-Friendly & Low-Connectivity Design
An offline-ready app allows users to access essential features even without a stable internet connection, which significantly expands usability in real-world scenarios. This design idea requires strategic caching, local storage, and fallback flows. A robust offline strategy improves dependability in unpredictable network environments.
Key Benefits:
- Supports global users who may have inconsistent network access.
- Prevents disruptions during key workflows such as form filling or content viewing.
- Enhances reliability by reducing failure points caused by connectivity issues.
- Increases user trust through uninterrupted accessibility.
10. Security-First UX & Trust-Centered Design
Security-focused design integrates clear privacy controls, transparent permissions, and trust indicators that reassure users throughout sensitive tasks. This idea becomes essential in applications handling payments, personal data, or compliance requirements. A trust-centered UX must balance security with usability.
Key Benefits:
- Builds confidence by highlighting security practices and verification steps.
- Reduces abandonment rates during sign-up, payment, or data submission processes.
- Protects users from phishing or confusion through clearer communication of risk.
- Strengthens the brand as secure, credible, and user-focused.
By incorporating these mobile app design ideas into your development process, you can create an app that not only attracts users but also fosters a loyal following. Remember, the key lies in understanding your target audience, prioritizing user needs, and staying ahead of the curve with innovative design trends.
>>> Related post: Top 10 Best User Interface Design Chicago Companies for Your Best Choices
7 Useful Tips for Optimizing Mobile App Design
In today’s mobile-first world, crafting a compelling mobile app design is crucial for capturing user attention and driving engagement. Whether you’re a seasoned mobile app designer or just starting, these UI/UX tips can help you create an intuitive and visually appealing app that resonates with your target audience.
1. App Navigation
Mobile app development ideas are exciting, but a great app hinges on its usability. Mobile app design, particularly navigation, is crucial for a seamless user experience (UX). Mobile app designers consider navigation the foundation for user interaction, feature discovery, and achieving goals within the app. The UI UX app idea that prioritizes intuitive navigation can skyrocket user retention and satisfaction.
Here’s how to create a mobile app design with user-friendly navigation:
- Clear Menus: Organize your app’s content into clear categories with simple labels. Users should instantly understand what each section offers.
- Strategic Menu Placement: For feature-rich apps, a hamburger menu hides options while keeping the main screen clean. For 3-5 core sections, a bottom tab bar allows quick, one-handed navigation.
- Gestures: Incorporate gestures like swiping, pinching, and zooming to enhance UX. Imagine swiping left/right to switch screens or pinching to zoom in on images.
- Animated Transitions: Use subtle animations when switching screens or revealing new content. This aids user understanding of the app’s structure and provides visual feedback.
- Progress Indicators: For time-consuming actions, utilize progress bars or loading animations to keep users informed and engaged.
- Skeleton Screens: Ditch blank screens or loading spinners! Skeleton screens display a basic layout of upcoming content, giving users a sense of what to expect.
By focusing on intuitive navigation and smooth transitions, your mobile app design fosters a natural and effortless user experience, encouraging users to explore and engage with your app. Mobile app designer expertise can help you craft an app that users love!
2. Neatly Design UI
A well-designed app, crafted by a skilled mobile app designer, not only looks great but also keeps users coming back for more. A neatly designed UI is like a digital storefront that looks inviting and organized. It makes users feel comfortable and focused on the tasks they want to accomplish with your app. Think of it as the first impression your app makes – clear, professional, and easy on the eyes.
White space, also known as negative space, is a powerful design tool that can significantly improve the readability and aesthetics of your phone app design. Here’s how to leverage it effectively:
- Content Separation: Use white space to create clear boundaries between different content sections, allowing users to easily scan and understand information.
- Emphasis: Surround key elements, such as calls to action or important information, with ample white space to draw user attention.
- Readability Boost: Increase spacing between text lines and paragraphs for improved readability and reduced eye strain.
A well-defined visual hierarchy is like a map that guides users through your app. Here’s how to create a clear navigation system:
- Size & Weight: Make important elements stand out. Use larger fonts and bolder weights for headings and crucial information.
- Color Power: Colors can highlight key features and add visual interest. Use them strategically to guide user attention.
- Alignment Matters: Maintain consistent alignment of elements throughout your app. This creates a sense of order and makes navigation intuitive.
- Proximity is Key: Group related elements together. This helps users understand how features are connected and how to find what they need.
These mobile app design ideas ensure a user-friendly and visually appealing UI. For a professional touch, consider collaborating with a mobile app designer or UI/UX design agency to craft an app that truly shines.
3. Readability
A mobile app’s readability directly impacts user engagement and satisfaction. Readability essentially means how easy it is for users to understand and navigate your app. Here are some key mobile development ideas to keep in mind when designing a user-friendly app:
- Font Selection & Size: Go for clear, legible fonts like Arial or Roboto for body text (think 16px minimum!). Headings should be larger for a clear hierarchy.
- Line Height & Font Weight: Space out your text (around 1.4-1.5x font size) for easier reading, and use bold fonts sparingly for emphasis (headings and important info).
- Color Contrast & Schemes: High contrast is essential. Use online checkers to ensure your color combinations meet accessibility standards, and consider those with color blindness by using patterns or shapes alongside color for information. Bonus points for offering a dark mode!
- Accessibility Features: Make your app inclusive for everyone! Allow users to adjust text size with dynamic type, ensure compatibility with screen readers like VoiceOver, and provide alt text for images so they’re understood by those using screen readers.
By focusing on these mobile app design ideas, you can create an app that’s not only functional but also a joy to use for everyone. Need help bringing your UI/UX app idea to life? A skilled mobile app designer can be your secret weapon!

4. Buttons
Buttons are the unsung heroes of any mobile app. These tiny tappable targets are the key to user interaction, guiding users through your app and helping them achieve their goals. But a poorly designed button can lead to frustration and confusion. Here’s how to craft mobile app designs with buttons that shine:
- Size Matters: Make buttons big enough for easy tapping. Aim for a minimum size of 44×44 pixels, considering most users interact with their phones using thumbs. This falls under the umbrella of the UI UX app idea, ensuring a smooth user experience.
- Spacing it Out: Avoid accidental taps by providing ample space between buttons. Think of it as creating clear “landing zones” for each button on your mobile development ideas.
- Visually Appealing Buttons: Use color, shadows, or borders to make buttons visually distinct from the background and other UI elements. Highlighting buttons makes them easily discoverable, a crucial aspect of good phone app design.
- Clarity is Key: Keep button labels short, clear, and action-oriented. Instead of “Go,” use a verb like “Download” or “Start.” This makes your mobile app design more intuitive and user-friendly.
- Give Feedback: Let users know their tap has been registered with visual cues. Consider a temporary color change, a subtle animation, or even haptic feedback (a quick vibration) on supported devices. This feedback loop reinforces user actions and strengthens the overall user experience (UX).
- Consistency is Key: Place buttons in predictable locations throughout your app. Put primary actions like “Submit” or “Next” in prominent areas, while keeping secondary or destructive actions like “Delete” less visible. This consistency in button placement across different app screens builds “muscle memory” for users, making navigation smoother and faster.
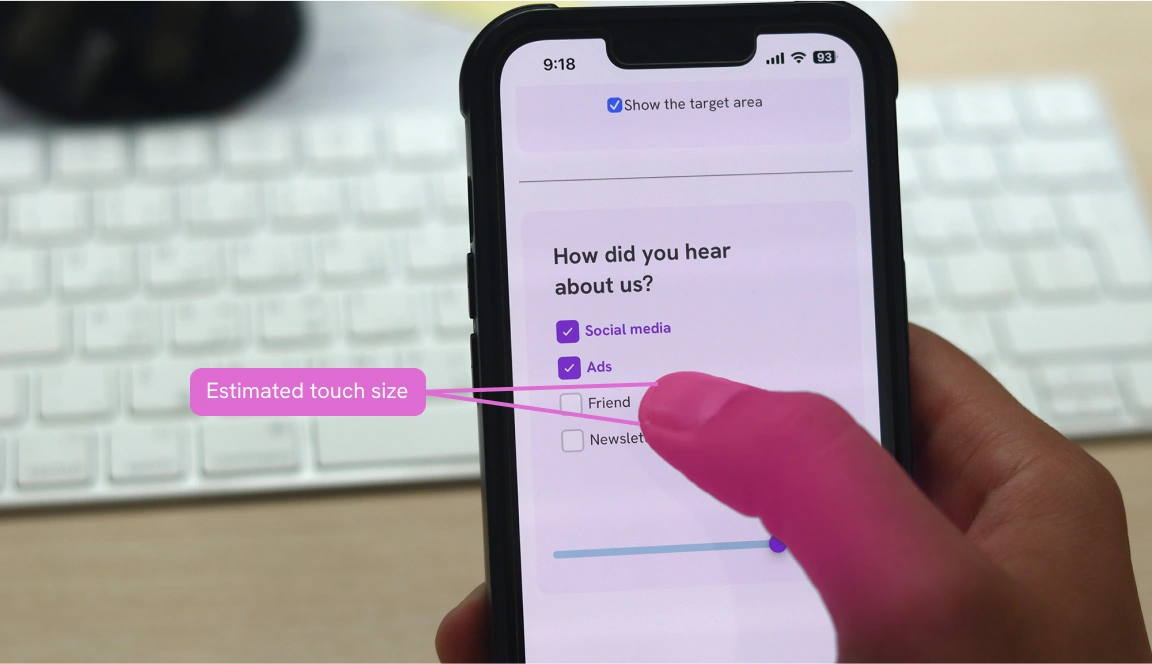
5. Finger-Friendly Tap Targets
Since touchscreens are the primary way we interact with phones, designing mobile app interfaces with finger-friendly tap targets is crucial. This ensures users can comfortably and accurately tap buttons and links, even on the go or using one hand. Here are some mobile app design ideas to optimize tap targets for a smooth experience:
- Button and Link Size: Aim for a minimum size of 44×44 pixels (7-10mm) for tap targets. This provides ample space for users to tap accurately, avoiding accidental touches on nearby elements.
- Padding: Leave enough breathing room around buttons and links. A good rule of thumb is to have at least 8 pixels of padding to prevent accidental taps on neighboring elements.
- Visual vs. Tappable Area: The visual size of a button can be smaller than its actual tap zone. Utilize invisible tap areas to expand the interactive region without compromising the visual design of your phone app design.
- Thumb Zone Awareness: People hold phones differently. Consider the natural “thumb zone” when placing frequently used actions. These actions should be easily reachable by the thumb when holding the device with one hand.
- Device Variations: Account for different phone sizes and orientations. What works for a compact phone might not translate well to a larger phablet or tablet. This is a key consideration for mobile app designers.
- Testing Across Devices: Design for different phone sizes and orientations. What works on a small phone might not on a tablet.
By prioritizing finger-friendly tap targets through proper sizing, thoughtful placement, and rigorous testing, you can create a mobile app that feels intuitive and effortless to use, regardless of the user’s device or situation. These mobile app design ideas will contribute to a positive user experience, making your app stand out in the marketplace.

6. Don’t Forget The Thumb Zone
The thumb zone refers to the area on a mobile screen that’s easily reachable by the user’s thumb when holding the device in one hand. As smartphone screens continue to grow larger, understanding and designing for this zone is essential for creating comfortable and efficient mobile applications. Here’s why:
- Improved User Comfort: By placing essential buttons and features within the thumb zone, you create a more natural and comfortable user experience. Imagine trying to tap a tiny button at the top of the screen with your thumb – not ideal!
- Increased Interaction Efficiency: When users can easily reach everything they need, they can navigate the app faster and more efficiently. This reduces frustration and keeps them engaged.
- Reduced Accidental Touches: By keeping important actions in the thumb zone, you minimize the chance of users accidentally tapping something they didn’t intend to.
How to Design for the Thumb Zone:
|
Zone |
Ideal Content |
Examples |
| Easy to reach | Put essential actions like navigation and primary buttons here. | Tab bar, main action button |
| Stretching | Secondary actions, additional options | Search bar, filters |
| Hard to reach | Reserve this area for rarely used or destructive actions | Account settings, delete functions |
Pro Tips for Thumb-Friendly Design:
- Reachability Features: Make content accessible with features that bring it closer to the thumb.
- Adaptive Layouts: Layouts that adjust to different screen sizes ensure key elements stay within reach.
- Gestures: Swipes and pulls can be used to access content outside the easy-reach zone.
- Floating Action Buttons: These are great for important actions, keeping them within thumb’s reach.
By mastering the thumb zone, your mobile app design becomes intuitive and enjoyable to use. This translates to happy users and a successful app!
7. Reduce The Number Of User Inputs
Reducing the number of user inputs required in your app can significantly impact the overall user experience. Less input means a smoother experience for users, keeping them engaged with your mobile app. By simplifying interactions and minimizing unnecessary steps, you can enhance usability and engagement. Here’s how to achieve this with your mobile app designer:
- Fewer Taps, Happier Users: Reduce the number of steps users need to take within your mobile app. This makes your app design more user-friendly and keeps users engaged.
- Smarter Forms: Shorten forms by using autofill for known information (like usernames, phone numbers, addresses, and emails) and progressive disclosure to break down complex forms into manageable steps.
- Predictive Power: Help users with features like predictive text suggestions and contextual defaults. Remember user preferences to personalize the experience and avoid repetitive inputs.
- Auto-Advance: Guide users through forms by automatically moving to the next field after an entry is complete.
By incorporating these user-friendly design ideas, you can create a mobile app that delights users with its simplicity and efficiency. This will lead to higher engagement and a more successful app overall.
>>> Related post: Top 10 Best Mobile App Development Companies in the USA
Common Mistakes to Avoid when Implementing App Design Ideas
Even the best design ideas can backfire when poorly executed; avoiding common pitfalls is as important as choosing the right design direction. Below are frequent mistakes in app design along with ways to address them directly:
- Confusing navigation structure: A poorly organized navigation system makes it difficult for users to locate key features or return to previous screens, which increases frustration and drop-off rates. When navigation lacks clarity or consistency, users often abandon the app rather than invest time figuring out how it works.
- Overloaded or cluttered interface: An interface crowded with too many buttons, images, or options overwhelms users and obscures the core functionality, causing confusion instead of clarity. When the design fails to prioritize essential content, users may struggle to focus and accomplish tasks effectively.
- Neglecting performance and load-time optimization: Heavy assets, unoptimized animations, or excessive data requests can slow down loading times substantially, leading to poor user experience and increased abandonment. Users typically expect instant responses; when an app feels sluggish, their patience quickly fades, and the likelihood of using the app again decreases.
- Lack of accessibility and inclusive design: Failure to consider accessibility (contrast, font size, screen readers, simplified navigation) excludes users with disabilities or special needs, which limits audience reach and reduces overall usability. Inclusive design is essential for fairness and broader adoption; ignoring it can damage brand reputation and user trust.
- Inconsistent UI or visual style across screens: When design elements such as typography, spacing, button styles, or colors vary from screen to screen, the app feels unprofessional and confusing, which breaks the user’s mental model of how the app works. Consistency builds familiarity and trust; inconsistency erodes reliability and degrades perceived quality.
- Skipping user research and usability testing: Designing solely based on assumptions without validating with real users often leads to misaligned features and misinterpreted user needs, which may result in poor engagement or high churn. Continuous usability testing and iteration are necessary to confirm that design choices resonate with actual user behavior and preferences.
Improve your UI/UX Design with Newwave Solutions
Even when your team has identified some of the most innovative app design ideas, optimizing the interface and user experience remains a long-term and challenging endeavor. Many additional factors, such as user behavior research, performance optimization, cross-device consistency, accessibility requirements, and continuous design iteration, need careful attention. If your business lacks internal experience or resources to optimize all these aspects thoroughly, partnering with a professional IT design agency becomes essential.
Our UI/UX design services at Newwave Solutions transform complex business ideas into intuitive digital experiences that captivate users and drive measurable growth. With a team of over 300 experienced professionals in software and product design, we deliver bespoke UI and UX services that strike the right balance between aesthetics, usability, and scalability.
Whether you need a full redesign of an existing product, a new MVP, or enterprise-level software optimization, our team ensures that your digital product remains both functional and delightful. Ready to elevate your product experience? Contact our team today.
Some of our main UI/UX services include:
- Digital Product Design Services: Our full-cycle design solutions cover software, mobile apps, and enterprise platforms by combining UX research, interaction design, and visual storytelling to build intuitive, scalable products.
- Landing Page Design Services: Through our landing-page service, we turn single pages into high-conversion experiences by applying UX/UI principles to create a clear hierarchy, engaging visuals, and persuasive calls-to-action that convert visitors into customers.
We are committed to helping you refine and optimize your interface at the highest standard to boost customer experience, increase conversion rates, and build greater customer trust for your business.
Conclusion
This article has introduced 10 modern and practical app design ideas that can elevate both user satisfaction and business performance. Alongside these ideas, we explored common design mistakes and shared strategic recommendations to help your organization streamline the design process and avoid pitfalls. Make sure you take note of crucial information to improve your app design effectively later on.
If your business is considering a UI/UX upgrade or aims to optimize the user journey across your mobile application, you may benefit from the UI/UX Design Services at Newwave Solutions. Contact us today and let our experts help you refine your app’s interface, enhance customer experience, boost conversion rates, and achieve stronger app reviews.
Contact Information:
- Head Office (Hanoi): 1F, 4F, 10F, Mitec Building, Cau Giay Ward, Hanoi City, Vietnam
- Branch Office (Tokyo): 1chōme118 Yushima, Bunkyo City, Tokyo 1130034, Japan
- Hotline: +84 985310203
- Website: https://newwavesolution.com
- Email: [email protected]
To Quang Duy is the CEO of Newwave Solutions, a leading Vietnamese software company. He is recognized as a standout technology consultant. Connect with him on LinkedIn and Twitter.

Read More Guides
Get stories in your inbox twice a month.
Let’s Connect
Let us know what you need, and out professionals will collaborate with you to find a solution that enables growth.




Leave a Reply