

Web Application Development 2024: In-Depth Guide for How to Build Web Apps

Web application development empowers any digital project to perform and act similarly to a mobile app with the advantages of a website. Read on to learn more about web applications — from their benefits to how to develop web apps successfully!
Table Of Contents
ToggleWhat Is a Web Application?

A Web application or Web app is basically an application program stored on a remote server that can be accessed via browsers such as Google Chrome.
In theory, web apps are more a website than an app. Plus, web app development and web development process also share many characteristics. For example, while the back-end development of the two shares the same server-side languages like Ruby or Python, web applications can utilize JavaScript, CSS, and HTML on the front end.
However, the operation of web apps and web application development process is distinct from that of traditional websites since they run in a completely different mode.
Advantages of Web Application Development

User experiences have been changing with time as web architecture involves. Therefore, keeping up by going for web application development and new web app technologies is crucial to create better-performing platforms. From no downloading requirements to cost-efficiency, here are the main web application benefits:
- Cross-Platform Compatibility. When developing a web app, you don’t need to select a specific platform to build it since web apps are compatible across different platforms. The minimum requirement to run web-based software is simply a web browser.
- More Secure. The thing you will love about how to create a web application is its security level. Web applications are more secure than traditional software since they over HTTPS requests, which in itself is a good security practice. Also, user data is stored on a cloud server when interacting with a web application.
- High Portability & Convenience. Users can access web apps from any device as long as it has a browser. Besides, web apps do not need to be downloaded and installed making them so simple to access for users.
- Easier Development. Normally if an app wants to run on both App Store and Google Play Store, it will require two distinct apps. You don’t have to deal with these frustrations when developing a Web app because it is simply one codebase to work with.
Web Application Development: How to Build a Web App?

Step 1. Idea Generation and Validation
Just like any software development process, the guide for how to create a web app starts with an idea about the web application you want to build. It will streamline how to efficiently build your web app process.
To find a new idea, you can try following the suggestions below:
- Identify a specific solution for a problem
- Check application stores and crawl them via different keywords
- Try a different approach to the problem you are facing
- Start new customer research
- Validate every possible idea
- Consult IT professionals
Once you’ve found the perfect idea, your web app development journey begins!
Step 2. Work on the Design
Designing the interface is the next part of how to create a web app. While sketching the interface, take care of:
- Moving from one screen to another
- Elements of branding
- Buttons, scrolls, transition windows
- Forms
- Social media icons
- Other similar components
The next step in how to develop a web application is creating mockups and prototypes. These include all the visual elements like graphics, images, effects, etc. The goal is to create a working design for your web application without any coding.
Step 3. Start Your Web Application Development
Moving on to the development part of how to build a web app. This step is divided into three main parts:
Choosing Tech Stack
The right choice of tech stack will lead to successful web application development projects. Depending on your scope and requirements, you can follow these 2 options:
- Hire a Web Application Company. Hiring a software development company to build your product is more secure and cost-efficient while also ensuring the quality of the final product. This option is best for those who are unknown or have less experience in the technology field and how to build a web-based app.
By choosing a Web application company, you only have to pay for the services. However, you should pay attention to the development process followed by your tech partner and manager. Note that different companies follow different development processes. So, ensure to enquire into their process and then move forward with the development process.
- Follow the Pros. At Newwave Solutions, we’ve developed multiple web application development projects for many corporate and startups. When it comes to how to develop a business web application, we follow agile development practices. Contact us and get a free consultation to know the process we follow for how to develop a web application is given below.
With our insights and consultation, you and your team can start your in-house web app development project. And, whenever you feel short of experienced developers, don’t hesitate to hire us!
Frontend Development
For how to build the front-end part of a web app, you will have the choice of HTML, CSS, JavaScript, and Ajax. In addition to this, there are web application development frameworks you can use as well such as React JS and Vue JS. The front-end application development frameworks have pre-coded modules and components to save you time and web app development costs.
Backend Development
Back-end development is another key stage in web application development. The back-end operations decide how your web app will work. So, your programming languages are also required to build interactive components. The programming languages that you can use in web apps include PHP, Python, Java, and C#. Also, the best back-end development frameworks to create a web app include Laravel, Flask, and Ruby on Rails.
Note: During your business-oriented web application process, you might also have to choose between a Multi-page app and a Single-page app development. You can understand how we create a web app easier via this Web app case study!
Step 4. Testing Web Application
When it comes to website-based application development, testing is as important as designing and coding. Like every application, a web app must pass the six stages of the testing process. Once the testing is complete, the last step in how to build a web application is hosting and deploying.
Conclusion
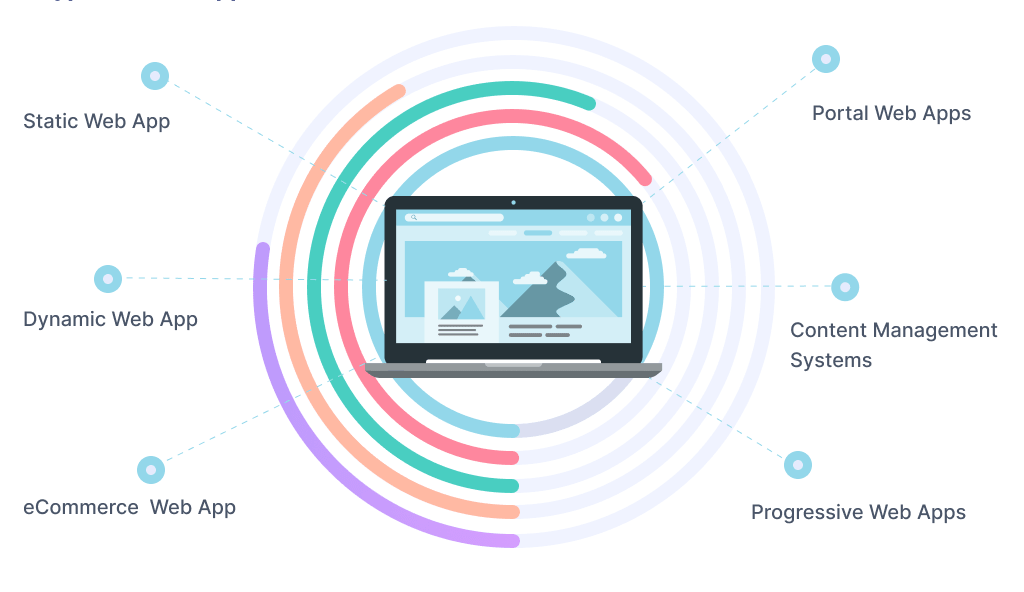
Web application development is one of the latest trends in software development in 2022 and it will become more and more common in the future years. Aside from the game-changing progressive web apps, there are client-side web apps, server-side web apps, and even single-page applications. The applications of web apps are expected to be unlimited and suitable for pretty much every industry.
Want to create your own web app? Contact us today to hire qualified web app developers who are skilled in the ways of web application development!
To Quang Duy is the CEO of Newwave Solutions, a leading Vietnamese software company. He is recognized as a standout technology consultant. Connect with him on LinkedIn and Twitter.
Related News
-

-
 Managing Offshore Teams: Best Practices for SuccessFebruary 5, 2025 View more
Managing Offshore Teams: Best Practices for SuccessFebruary 5, 2025 View more -
 Top 10 Best Offshore Software Development Countries in 2025January 27, 2025 View more
Top 10 Best Offshore Software Development Countries in 2025January 27, 2025 View more












