Top Ten Backend Frameworks for Modern Web Development

As the demand for robust, scalable, and efficient web applications continues to rise, developers around the world are constantly seeking out the best backend frameworks to power their projects. A well-designed backend framework not only streamlines the development process but also ensures optimal performance, security, and maintainability.
In this comprehensive guide, we’ll delve into the top ten backend frameworks that are shaping the future of web development, exploring their unique features, strengths, and use cases. Whether you’re a seasoned developer or just starting your journey, this article will provide you with valuable insights to help you make an informed decision when choosing the right backend framework for your next project.
Table Of Contents
Toggle1. What is a Backend Framework?
A backend framework is a collection of pre-written code, libraries, and tools designed to simplify and accelerate the development of web applications. These frameworks handle server-side operations, such as routing, database interactions, user authentication, and API management. By leveraging a backend framework, developers can focus on building application-specific logic and functionality, rather than spending time on low-level implementation details.

1.1. Benefits of Using a Backend Framework
- Increased Productivity: Backend frameworks provide a solid foundation and pre-built components, reducing the time and effort required to develop web applications from scratch.
- Maintainability: Well-designed frameworks follow best practices and coding standards, making it easier to maintain and update applications over time.
- Reusability: Frameworks often include reusable modules and libraries, allowing developers to write less code and leverage existing functionality.
- Community Support: Most popular backend frameworks have active communities, providing access to documentation, troubleshooting resources, and third-party libraries.
1.2. Common Features of Backend Frameworks
- Routing: Mapping URLs to specific functions or controllers.
- Database Integration: Providing an abstraction layer for interacting with databases.
- User Authentication and Authorization: Handling user registration, login, and access control.
- Templating Engines: Rendering dynamic content and separating presentation logic from business logic.
- Testing Tools: Facilitating unit testing, integration testing, and other testing methodologies.
1.3. Popular Backend Frameworks for Modern Development
While the core concepts of backend frameworks remain similar, the landscape is constantly evolving. Here’s a glimpse into some popular choices for building robust web applications in 2024 and beyond:
Established Powerhouses:
- Django (Python): A veteran framework known for its extensive features, batteries-included approach, and focus on security. Ideal for complex web applications and e-commerce platforms.
- Node.js (JavaScript): Not strictly a framework, but a powerful runtime environment that allows JavaScript to run on the server side. Perfect for building real-time applications and APIs.
- Laravel (PHP): A developer-friendly framework offering a clean syntax and a rich ecosystem of tools for building modern web applications with ease.
Go on the Go:
- Go Backend Framework or Golang Backend Framework: For those seeking speed and performance, Go (Golang) frameworks are gaining traction. These frameworks, like Gin and Echo, are known for their simplicity, efficiency, and suitability for building microservices and APIs.
Beyond the Usual Suspects:
- FastAPI (Python): A modern Python framework built for speed and efficiency. It leverages type annotations for automatic documentation and data validation, making API development a breeze.
Remember, the best framework depends on your project’s specific needs and your development team’s expertise. Don’t hesitate to research and explore options beyond this list to find the perfect fit.
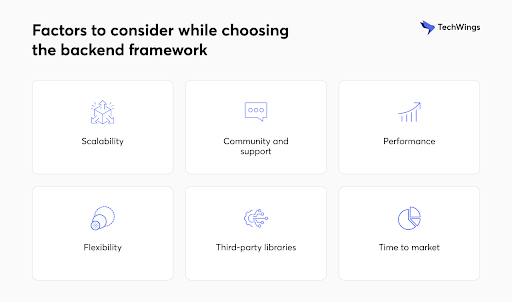
2. Factors to Consider When Choosing a Backend Framework
Picking the right backend framework for your web development project requires careful consideration to ensure a smooth development process and long-term maintainability. Here are some key factors to keep in mind:

2.1. Speed and Efficiency
In today’s lightning-fast digital world, speed is king. Your backend framework needs to handle high traffic volumes and deliver quick responses for a seamless user experience. Look for frameworks with efficient architectures, robust caching mechanisms, and support for asynchronous operations to keep things running smoothly.
See more: Unleashing The Power Of Custom Application Development Services
2.2. Ability to Scale
As your web application attracts more users, it needs to scale effortlessly. Choose a framework that supports features like load balancing, horizontal scaling (adding more servers), and distributed computing (spreading tasks across multiple machines). This ensures your application can handle increased traffic and resource demands without compromising performance or reliability.
2.3. User-Friendliness
A user-friendly backend framework makes developers happy and productive. Opt for frameworks with clear documentation, intuitive syntax, and a well-designed architecture. These features streamline the development process, making it easier for developers to navigate and understand the codebase, leading to faster development and fewer headaches.
2.4. Interoperability
Modern web applications often integrate with various third-party services, APIs, and libraries. Choose a backend framework that promotes interoperability and provides seamless integration with other technologies and platforms you might need in your project. This flexibility allows you to easily connect your application with the tools that best suit your needs.
2.5. Community Assistance
An active and supportive community is a goldmine when working with a backend framework. Look for frameworks with a large user base, active forums, and abundant resources for troubleshooting, learning, and knowledge sharing. A vibrant community can provide valuable insights, best practices, and potential solutions to common challenges, saving you time and frustration.
While established frameworks like Django and Laravel are great choices, the landscape is evolving. If you’re looking for a modern approach, explore frameworks built specifically for the Go programming language (often referred to as Golang).
These Go backend frameworks are known for their exceptional speed, efficiency, and scalability, making them ideal for building high-performance web applications. However, keep in mind that the Go community, while growing rapidly, might not be as vast as some established frameworks.
Ultimately, the best backend framework depends on your specific project needs and team expertise. By carefully considering these factors, you can make an informed decision that sets your web development project up for success.
3. Benefits of Using a Backend Framework
Adopting a backend framework offers numerous benefits that can significantly enhance the development process and the overall quality of your web applications. Here are some key advantages:

- Rapid Development: Backend frameworks provide a solid foundation and a wealth of pre-built components, libraries, and tools. This accelerates the development process, allowing developers to focus on building application-specific logic rather than reinventing the wheel.
- Consistency and Maintainability: Well-designed frameworks enforce coding standards and best practices, resulting in consistent and maintainable codebases. This makes it easier for developers to collaborate, understand each other’s code, and maintain applications over time.
- Security and Reliability: Most popular backend web frameworks prioritize security and reliability, incorporating features like input validation, protection against common web vulnerabilities (such as cross-site scripting and SQL injection), and robust error-handling mechanisms.
- Scalability: Many backend frameworks are designed with scalability in mind, offering features like load balancing, caching, and support for distributed computing. This ensures that applications can handle increased traffic and resource demands as they grow.
- Community Support: Popular backend frameworks have active communities of developers who contribute to their improvement, share knowledge, and provide support. This wealth of resources can greatly aid in troubleshooting, learning, and staying up-to-date with the latest best practices and features.
- Integration and Interoperability: Backend frameworks often provide seamless integration with databases, caching systems, and other third-party services and APIs, facilitating the development of complex and interconnected applications.
- Testing and Debugging: Most frameworks include tools and utilities for testing, debugging, and monitoring, which can significantly improve the overall quality and robustness of your applications.
Building a software product in-house can be challenging. Hiring a dedicated development team allows you to tap into a global pool of skilled professionals, ensuring you have the right talent for the job. By leveraging the power of backend frameworks, developers can streamline their workflow, enhance productivity, and deliver high-quality, scalable, and secure web applications more efficiently.
4. Top 10 Backend Frameworks in 2024
As we look towards the future of web development in 2024, several backend frameworks stand out as industry leaders, offering cutting-edge features, robust performance, and strong community support. While React is a frontend JavaScript library, here are the top 10 backend frameworks with several backends that integrate seamlessly for efficient React development:
1. Django (Python)
Django is a high-level Python backend frameworks that has been a staple in the web development community for over a decade. Known for its “batteries included” philosophy, Django provides a comprehensive set of features out of the box, including an ORM (Object-Relational Mapping) for database interactions, URL routing, a templating engine, and robust security features.

Key Features
- Model-View-Template (MVT) Architecture: Django follows the MVT architectural pattern, which separates the application logic into three interconnected components: models (data access layer), views (business logic), and templates (presentation layer).
- Django ORM: The Django ORM (Object-Relational Mapping) provides an abstraction layer for working with databases, allowing developers to write database-agnostic code and seamlessly interact with various database management systems.
- Admin Interface: Django comes with a built-in admin interface that provides a user-friendly way to manage and interact with your application’s data.
- Form Handling: Django simplifies form handling and validation, making it easier to create and process web forms.
- Robust Security: Django includes numerous security features out of the box, such as protection against cross-site scripting (XSS), cross-site request forgery (CSRF), SQL injection, and clickjacking.
Use Cases
Django is widely used for building a variety of web applications, ranging from content management systems and e-commerce platforms to social networking sites and data-driven applications. Its versatility and “batteries included” approach makes it an excellent choice for projects of various sizes and complexities.
2. Node.js (JavaScript)
Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine, allowing developers to run JavaScript backend frameworks on the server side. Although not a traditional framework, the Node js backend framework has gained immense popularity for its event-driven, non-blocking I/O model, making it highly scalable and efficient for building real-time applications.
A popular choice for React backend framework due to its ability to share JavaScript code between the front and backend. Node.js offers a lightweight and scalable foundation for building real-time applications and APIs that power React applications.

Key Features
- Event-Driven Architecture: Node.js utilizes an event-driven, non-blocking I/O model, which enables efficient handling of concurrent connections and real-time applications.
- Single-Threaded, Asynchronous Programming: Node.js employs a single-threaded, event-loop architecture, enabling asynchronous programming and efficient resource utilization.
- NPM (Node Package Manager): Node.js has a vast ecosystem of open-source packages and modules available through NPM, allowing developers to easily extend the functionality of their applications.
- Scalability: Node.js is known for its scalability, making it a popular choice for building high-performance, real-time applications that can handle a large number of concurrent connections.
- Java Backend Frameworks Everywhere: With Node.js, developers can use JavaScript on both the client and server sides, enabling code reuse and streamlining the development process.
Use Cases
Node backend framework is commonly used for developing various types of applications, including web servers, APIs, real-time chat applications, streaming platforms, and IoT (Internet of Things) applications. Its lightweight and scalable nature makes it particularly well-suited for applications that require high performance and real-time capabilities.
3. Laravel (PHP)
Laravel is a PHP web framework known for its elegant syntax, developer-friendly approach, and robust set of features aimed at simplifying the development process. With a focus on expressive code and developer productivity, Laravel has gained popularity for building modern web applications.

Key Features
- Eloquent ORM: Laravel includes Eloquent, an advanced ORM that simplifies database interactions and allows developers to work with database records as objects.
- Blade Templating Engine: Laravel’s Blade templating engine offers a simple yet powerful way to create reusable, clean, and efficient templates for your application’s views.
- Artisan CLI: Laravel comes with Artisan, a command-line interface that automates repetitive tasks, such as database migrations, seeding, and testing.
- Middleware: Laravel provides middleware for filtering HTTP requests entering your application, allowing you to implement cross-cutting concerns like authentication, logging, and more.
- Routing: Laravel offers a simple and expressive routing mechanism that allows developers to define application routes using a concise and readable syntax.
Use Cases
Laravel is commonly used for building a wide range of web applications, including content management systems, e-commerce platforms, social networking sites, and enterprise software. Its elegant syntax, rich feature set, and vibrant ecosystem make it a popular choice for projects of all sizes.
4. Ruby on Rails (Ruby)
Ruby on Rails, often simply referred to as Rails, is a full-stack web application framework written in Ruby. Known for its convention over configuration philosophy and emphasis on developer happiness, Rails prioritizes simplicity and productivity, making it a favorite among startups and established companies alike.

Key Features
- Convention over Configuration: Rails follows the principle of “convention over configuration,” reducing the need for manual setup and configuration by enforcing best practices and standard conventions.
- Active Record: Rails includes Active Record, an ORM that simplifies database interactions by mapping database tables to Ruby objects and providing intuitive methods for querying and manipulating data.
- Scaffolding: Rails offers scaffolding generators that automatically create boilerplate code for common tasks like creating models, views, and controllers, speeding up the development process.
- RESTful Architecture: Rails promotes RESTful design principles, making it easy to build APIs and adhere to standard HTTP conventions for creating, reading, updating, and deleting resources.
- Gem Ecosystem: Rails has a vast ecosystem of gems (Ruby libraries) that extend its functionality, allowing developers to easily add features like authentication, authorization, and payment processing to their applications.
Use Cases
Ruby on Rails is widely used for developing web applications across various industries, including e-commerce, SaaS (Software as a Service), marketplaces, and social networking platforms. Its focus on developer happiness, productivity, and maintainability makes it a solid choice for projects that prioritize rapid development and scalability.
5. Express.js (JavaScript)
Express.js is a minimalist and flexible Node.js web application framework that provides a robust set of features for build web and mobile applications. As a lightweight framework, Express.js is highly customizable and allows developers to create APIs, web servers, and single-page applications with ease.
A minimalist Node.js web framework that provides a robust set of features for building web applications and APIs. Its flexibility and focus on core functionalities make it a popular choice for building the React backend framework.
See more: Which Frontend Development Company Is The Best?

Key Features
- Middleware: Express.js uses middleware functions to handle requests, perform tasks, and modify responses, allowing developers to modularize their code and create reusable components.
- Routing: Express.js offers a simple yet powerful routing mechanism that enables developers to define routes, handle HTTP methods, and execute callback functions based on incoming requests.
- Template Engines: Express.js supports various template engines like Pug, EJS, and Handlebars, making it easy to generate dynamic HTML content for web applications.
- Error Handling: Express.js provides built-in error handling mechanisms, middleware for error processing, and tools for debugging and logging errors, ensuring robustness and reliability in applications.
- Extensibility: Express.js is highly extensible, with a rich ecosystem of plugins and middleware available through NPM, allowing developers to add additional functionality and features to their applications.
Use Cases
Express.js is commonly used for building APIs, web applications, and microservices, as well as serving static files and proxying requests. Its flexibility, minimalistic approach, and strong community support make it a popular choice for developers looking to create lightweight and scalable applications.
6. Spring Boot (Java)
Spring Boot is an opinionated framework built on top of the Spring framework for Java, designed to simplify the development of production-ready applications. With a focus on convention over configuration, Spring Boot eliminates much of the boilerplate code typically associated with Java development, allowing developers to quickly build robust and scalable applications.

Key Features
- Auto-Configuration: Spring Boot provides auto-configuration, which automatically configures your application based on dependencies and project structure, reducing the need for manual setup and configuration.
- Embedded Servers: Spring Boot supports embedded servers like Tomcat, Jetty, and Undertow, allowing developers to package their applications as standalone JAR files with embedded servers for easy deployment.
- Spring Ecosystem: Spring Boot leverages the broader Spring ecosystem, including Spring Security, Spring Data, and Spring Cloud, providing a comprehensive set of tools for building enterprise-grade applications.
- Actuators: Spring Boot Actuators offer production-ready features like health checks, metrics, and monitoring, giving developers visibility into the runtime behavior of their applications.
- Developer Tools: Spring Boot includes developer tools like automatic restarts, live reload, and enhanced debugging capabilities, improving developer productivity and workflow efficiency.
Use Cases
Spring Boot is commonly used for developing enterprise applications, RESTful APIs, microservices, and cloud-native applications in Java. Its seamless integration with the broader Spring ecosystem, robust features, and extensive community support make it a top choice for building scalable and maintainable Java applications.
7. Flask (Python)
Flask is a lightweight and versatile Python backend frameworks that provides the essentials for build web applications without imposing restrictions or requirements on developers. With a simple and modular design, Flask is easy to learn and allows developers to create a wide range of web applications, from simple prototypes to complex enterprise solutions.

Key Features
- Minimalistic: Flask follows a “micro” framework philosophy, keeping the core simple and lightweight while allowing developers to add extensions and libraries based on their specific needs.
- Jinja2 Templating: Flask uses the Jinja2 templating engine to render dynamic HTML content, making it easy to create templates, include variables, and control the flow of logic in views.
- Werkzeug WSGI Toolkit: Flask is built on the Werkzeug WSGI toolkit, which provides low-level utilities for handling HTTP requests, responses, and routing, giving developers fine-grained control over the application.
- Extensible: Flask has a rich ecosystem of extensions that add additional functionality, such as authentication, database integration, and API development, allowing developers to tailor their applications to meet specific requirements.
- RESTful Support: Flask supports building RESTful APIs out of the box, making it a popular choice for creating web services and backend systems that follow REST principles.
Use Cases
Flask is commonly used for developing small to medium-sized web applications, APIs, prototypes, and microservices in Python. Its simplicity, flexibility, and ease of use make it a preferred framework for projects that require rapid development, customization, and scalability.
8. ASP.NET Core (C#)
ASP.NET Core is a cross-platform, high-performance framework for building modern, cloud-based, and internet-connected applications using C# Developed by Microsoft, ASP.NET Core offers a unified framework for build web UIs, APIs, and real-time applications that run on Windows, Linux, and macOS.

Key Features
- Cross-Platform: ASP.NET Core is cross-platform and can run on Windows, Linux, and macOS, providing flexibility and portability for developers working on different operating systems.
- Modular Design: The .NET framework backend follows a modular design, allowing developers to include only the necessary components and dependencies for their applications, resulting in lightweight and efficient deployments.
- Razor Pages: ASP.NET Core includes Razor Pages, a page-focused programming model that simplifies build web UIs with clean and testable code, making it easy to create dynamic web pages.
- Entity Framework Core ASP.NET Core combines Entity Framework Core, which is an ORM that streamlines database operations and enables developers to interact with databases using C# objects and LINQ queries.
- Dependency Injection: ASP.NET Core provides built-in support for dependency injection, making it easy to manage object dependencies and promote loose coupling between components in the application.
Use Cases
ASP.NET Core is commonly used for developing a wide range of applications, including web applications, APIs, microservices, and cloud-native applications. Its versatility, performance, and seamless integration with the Microsoft ecosystem make it a preferred choice for developers building applications on the .NET framework backend platform.
9. Ruby Grape (Ruby)
Grape is a REST-like API micro-framework for Ruby that provides a simple and fast way to create APIs with minimal effort. Designed for building lightweight and scalable API services, Grape offers a DSL (Domain-Specific Language) for defining endpoints, parameters, and response formats, making API development straightforward and efficient.

Key Features
- DSL for API Endpoints: Grape uses a DSL to define API endpoints, request parameters, response formats, and error handling, allowing developers to create APIs quickly and intuitively.
- Middleware Stack: Grape provides a middleware stack for processing requests and responses, enabling developers to add custom logic, authentication, and validation to their API endpoints.
- Versioning Support: Grape supports API versioning out of the box, making it easy to manage multiple versions of an API and introduce breaking changes without disrupting existing clients.
- Pluggable: Grape is highly pluggable, with a rich ecosystem of plugins and extensions that add functionality like caching, documentation generation, rate limiting, and more to API services.
- Integration with Rails: Grape can be integrated with Ruby on Rails applications, allowing developers to use Grape for building APIs while leveraging Rails for web application functionality.
Use Cases
Grape is commonly used for developing RESTful APIs, microservices, and backend systems that require a lightweight and flexible framework in Ruby. Its simplicity, speed, and focus on API development make it a popular choice for projects that prioritize building scalable and efficient API services.
10. FastAPI (Python)
FastAPI is a modern Python web framework for building APIs with high performance, based on standard Python type hints. Leveraging the power of Python 3.6+ features like type annotations and asynchronous programming, FastAPI offers auto-generated OpenAPI documentation, data validation, and dependency injection, making API development fast, efficient, and reliable.

Key Features
- Fast Performance: FastAPI is built for speed, utilizing Starlette for asynchronous I/O operations and Pydantic for data validation, resulting in high performance and low latency for API endpoints.
- Automatic OpenAPI Documentation: FastAPI automatically generates interactive OpenAPI documentation (formerly known as Swagger) for APIs, allowing developers to visualize, test, and explore API endpoints with ease.
- Type Annotations: FastAPI uses Python-type hints for defining request and response data structures, enabling automatic data validation, serialization, and documentation generation without additional boilerplate code.
- Dependency Injection: FastAPI supports dependency injection, allowing developers to declare dependencies for route handlers, request handlers, and other components, promoting modularity and testability in applications.
- Compatibility with ASGI: FastAPI is compatible with the ASGI (Asynchronous Server Gateway Interface) specification, enabling seamless integration with ASGI servers and middleware for building asynchronous web applications.
Use Cases
FastAPI is ideal for developing high-performance APIs, microservices, and backend systems that require speed, scalability, and type safety in Python. Its combination of modern features, automatic documentation, and asynchronous capabilities make it a top choice for developers looking to build efficient and reliable API services.
5. FAQ
5.1. How to Choose a Backend Framework?
When choosing a backend framework for your web development project, consider factors such as speed and efficiency, scalability, user-friendliness, interoperability, and community support. Evaluate the specific requirements of your project, the programming language you’re comfortable with, and the features offered by each framework to determine the best fit for your needs.
5.2. Which Backend Framework Is Most Used?
The most used backend frameworks vary depending on the programming language and the type of applications being developed. Some of the popular backend frameworks in 2024 include Django (Python), Node.js (JavaScript), Laravel (PHP), Ruby on Rails (Ruby), and Express.js (JavaScript). Choose a framework based on your familiarity with the language, project requirements, and desired features.
5.3. What Is the Hardest Backend Language?
The perceived difficulty of a backend language depends on individual experience and familiarity with the language’s syntax, concepts, and ecosystem. Languages like C++, Rust, and Haskell are often considered challenging due to their complex syntax, memory management requirements, and steep learning curves. However, with practice and dedication, developers can master any backend language and framework.
6. Conclusion
Choosing the right backend framework is a crucial decision that can significantly impact the success of your web development project. By considering factors like speed, scalability, user-friendliness, interoperability, and community support, you can select a framework that aligns with your project requirements and development preferences.
Whether you opt for a robust and feature-rich framework like Django or Laravel, a lightweight and flexible framework like Flask or Express.js, or a high-performance framework like FastAPI or Spring Boot, each option offers unique advantages for building modern web applications.
Ready to take the next step in your web development journey? Contact Newwave Solutions today to discuss your project requirements and explore how our dedicated development team can bring your vision to life. With expertise in a wide range of top ten backend frameworks and technologies, we’re here to help you build secure, scalable, and innovative web applications that propel your business forward.
Contact Information:
- Head Office (Hanoi): 1F, 4F, 10F, Mitec Building, Duong Dinh Nghe Street, Yen Hoa Ward, Cau Giay District, Hanoi City, Vietnam
Branch Office (Tokyo): 1chōme118 Yushima, Bunkyo City, Tokyo 1130034, Japan - Hotline: +84 985310203
- Website: https://newwavesolution.com
- Email: [email protected]
To Quang Duy is the CEO of Newwave Solutions, a leading Vietnamese software company. He is recognized as a standout technology consultant. Connect with him on LinkedIn and Twitter.